Translate your Ghost site and go from local to global in minutes with Weglot.
Weglot provides a powerful solution to make your Ghost website multilingual and manage your translations. It will detect all your website content and allow you to translate it in any language.
There are two ways to integrate your Ghost site with Weglot. The first is to configure your custom domain DNS settings and inject a JavaScript snippet across your site to display translated content on a dedicated subdomain like es.yoursite.com.
Alternatively, you can inject the JavaScript snippet on its own, to dynamically translate your posts and pages directly in the visitors browser. This guide will explain how to started with your translations!
Create a Weglot account
To get started, create your account:
On the next page, select “other in the technology list:
Add your domain URL
Add the custom domain URL for your Ghost site, and select the original language your content is written in, as well as which translated languages you’d like to implement:
If you’re not using a custom domain for your Ghost site, you can choose to only use the JavaScript integration. Leave your Domain URL blank, pick your languages and skip to step 4 of this guide! Don’t worry, you can always add a custom domain and change this later on.
Add CNAME entries to your DNS settings
Go to your DNS provider to add the two CNAME entries provided by Weglot:
This will allow you to have a dedicated subdomain for each translated language such as fr.yoursite.com – this is a great solution for a fully optimised website in all languages.
Add the JavaScript snippet
Navigate to the Weglot Javascript code snippet and copy it:
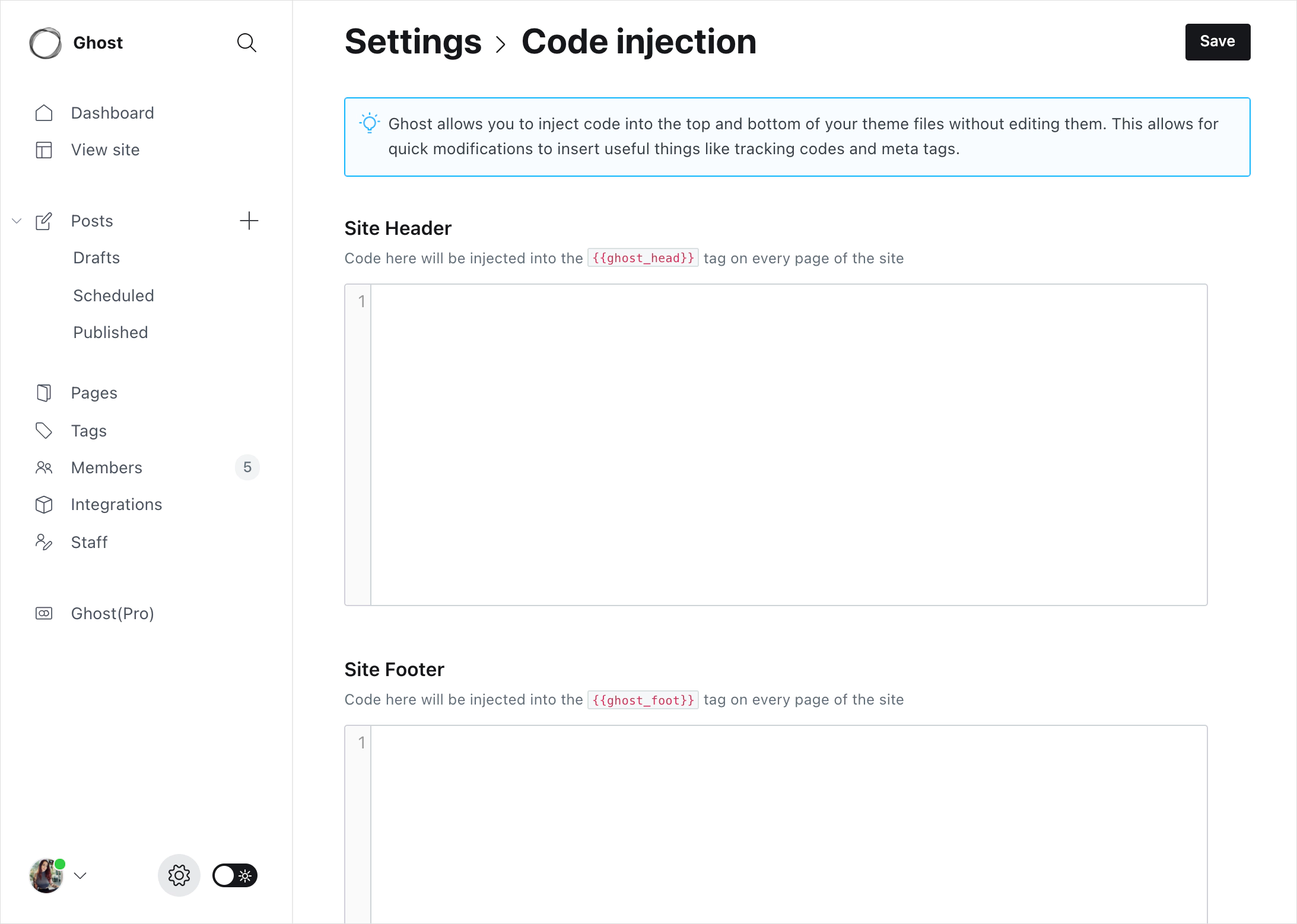
Paste your snippet into Ghost admin > Settings > Code injection > Site header and save.

If you don’t have a custom domain and skipped to this step from the beginning of this article, this step is all you’ll need. Your translated content will be created dynamically on the page without unique subdomain support.
Final steps
That’s it – your site is now multilingual! When you visit your Ghost publication, you’ll see the Weglot language switcher at the bottom right of your site. It’s possible to change this to suit your needs using custom styling.
💡Tip: If you’re using static pages within your Ghost theme and would like these to be translated, you’ll also need to include the Weglot script in your theme files.
Click on the translated language you selected and discover your translated blog!
Here’s a live example demo:
Your first round of automatic translation is provided by Weglot and saves you time managing translated content. It’s possible to edit your translations, or order professional translations from within the Weglot dashboard.

