Keep your customer support inboxes in sync and integrate Ghost with Help Scout – embed contact forms and live chat widgets directly
If you’re using Help Scout to manage customer support emails and enquiries, you’ll probably want to integrate your support inbox with your Ghost publication to keep everything aligned and provide reliable ways for your customers to get in touch!
Using Help Scout’s Beacons feature, you can add a contact form or live chat widget to your Ghost publication via sensible code injection. Follow this guide to find out how!
Create a new Beacon in Help Scout
Users with the correct permissions in Help Scout have access to a variety of features including Beacons:
Create a new Beacon, give it a name, select a colour to match your site design and select the correct mailbox from the drop down menu:
Customise your Beacon
Help Scout walks you through all of the customisation options for your Beacon and provides a handy preview of what it will look like:
Once you are happy with your settings, it’s time to integrate your Beacon with your Ghost publication.
Paste the HTML Code into Ghost
Locate the HTML embed code and copy it to your clipboard:
If you would like your Beacon to appear across your entire site, you can use the site-wide code injection feature inside Ghost Admin to implement this.

Hit save and you’re done - head to your site to test your new contact form or chat widget!
Embed your Help Scout Beacon across multiple pages
On the other hand, you can also insert the HTML into the appropriate template files within your theme. This is useful if you want more fine-grained control of where your contact form or live chat appears.
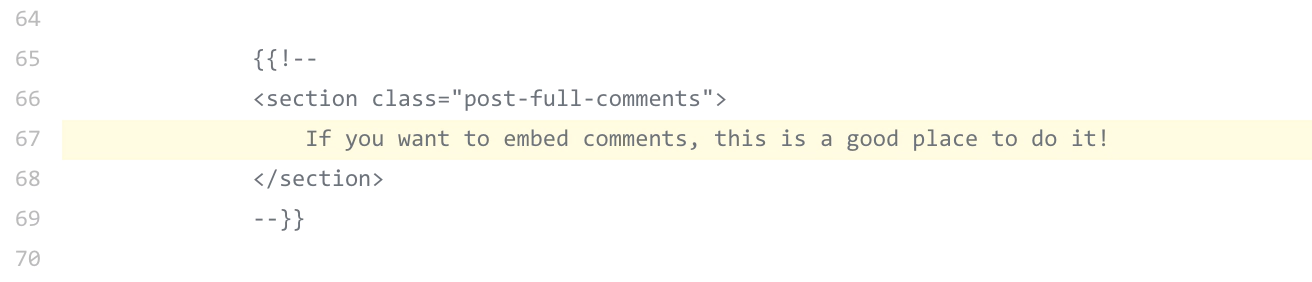
Locate the template file where you want to insert the contact form widget. In Casper, Ghost’s default theme, you’ll see a line of code specifically reserved for inserting comments. This is also a good spot for code snippets like this:

After editing you’ll need to save the file, upload a fresh copy of your theme, and (if you’re self-hosting) restart Ghost. The widget should be visible on the relevant parts of your site.
Do more with Zapier automation
Connect Help Scout to many more of your favourite tools and align all of your processes using Zapier. Get started with lots of commonly used Zaps, or if you can’t find what you’re looking for you can build your own:




